Hasta ahora en mi página web, el blog era sólo una sección, y el resto de las páginas estaban hechas a mano, con su propio sistema de plantillas. Hace tiempo que pensaba en la posibilidad de gestionar todo con WordPress, lo que me permitiría añadir contenido desde su interfaz y también unificar la apariencia.
Por ejemplo, mi web tenía dos sitemaps, uno para la raíz y otro para el blog, dos hojas de estilo (muy similares), etc. Migrar todo a WordPress terminaría con todo este contenido (y trabajo) duplicado, pero el mayor problema era cómo preservar la estructura de la web y las URL‘s ya existentes.
Voy a analizar cómo instalar WordPress para usarlo de CMS para toda la web, pero teniéndolo contenido en su propio directorio y conservando la estructura de enlaces actual.
Supongamos una estructura como la siguiente:
- www.example.com
- /blog
- /estructura de WordPress
- /página1.php
- /página2.php
- …
- /blog
Gestión mediante WordPress
La primera pregunta era si instalar WordPress en el directorio raíz, pero era reticente a esto por muchos motivos: primero, por seguridad y segundo por extensibilidad, porque si luego quería montar un wiki en el directorio /wiki/, las páginas del motor del wiki iban a estar mezcladas con las de WordPress. No creo que eso funcionase bien. Tenía más sentido aislar todas las aplicaciones en su propia carpeta, dejando la raíz limpia para otras páginas u aplicaciones.
¿Es posible instalar WordPress en un sub-directorio y aún así hacerlo servir páginas del directorio raíz? La respuesta es que sí, pero con un poco de ayuda. Una página del codex de WordPress explica cómo mover WordPress a su propia carpeta; En mi caso iba a trabajar con una instalación nueva de WordPress, o sea que las instrucciones difieren un poco.
Instalación
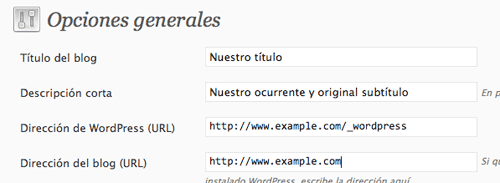
Primero instalamos WordPress en una carpeta. Podemos llamar esa carpeta _wordpress o lo que queramos. Tras seguir la instalación estándar, accedemos al panel de control y en la primera pestaña de las opciones (Opciones > General) cambiamos la URL «Dirección del blog» y la apuntamos a nuestro directorio raíz.

El otro campo, «Dirección de WordPress», debería tener el valor http://www.example.com/_wordpress, o la URL de la carpeta donde lo hayamos instalado. Ahora pulsamos en «Guardar cambios». Los cambios se guardarán, pero al cargar la página de nuevo WordPress nos dará un error. Tampoco seremos capaces de ver el blog en este punto. Ignoramos este error por ahora.
Ahora tenemos que copiar los archivos index.php y .htaccess del directorio de WordPress al directorio raíz. Los abrimos con un editor y los modificamos. El archivo de index.php por defecto se parece a esto:
< ?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require ('./wp-blog-header.php');
?>
En la penúltima línea del script, modificamos la ruta para apuntar a nuestro archivo, o sea que en nuestro ejemplo la línea quedaría así:
require ('./_wordpress/wp-blog-header.php');
Ahora deberíamos poder acceder a nuestro panel de administración en http://www.example.com/_wordpress/wp-admin/ y si accedemos a nuestra página (http://www.example.com/), deberíamos ver nuestro blog.
Permalinks y portadas
A partir de aquí, podemos modificar las opciones de WordPress para imitar nuestra estructura de directorios previos, siempre que nuestro servidor tenga activado el módulo «Rewrite» de Apache. La buena noticia es que el 99% de los casos se pueden resolver desde WordPress.
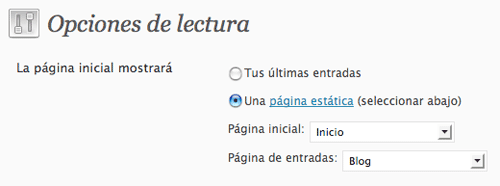
En primer lugar, queremos que la página por defecto no sea la del blog, sino una página de inicio (para imitar nuestra estructura inicial, pero esto es opcional). En el panel de WordPress, creamos esa página y la guardo con el título de «Inicio». También creamos otra página que podemos llamar «blog» y que podemos dejar vacía. Ahora vamos a Opciones > Lectura y seleccionamos «Una página estática (seleccionar abajo)» como la opción que mostrará la página inicial.

En el desplegable elegimos nuestra página «Inicio» y en la siguiente línea («Página de entradas») elegimos nuestra página «Blog». Ahora, al acceder a http://www.example.com/ veremos nuestra página de inicio y al acceder a http://www.example.com/blog/ accederemos a nuestro blog, igual que antes de migrar todo nuestro contenido a WordPress en nuestro ejemplo.
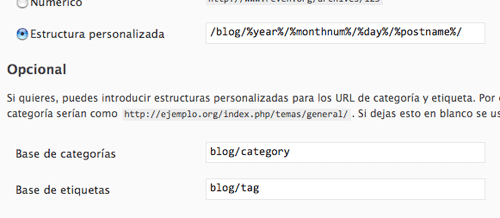
Si ahora además queremos que los demás permalinks se ajusten a nuestra estructura, vamos a la página de Opciones > Permalinks y añadimos /blog/ delante de todos los links.

Nuestro blog y todas las páginas relacionadas (históricos, categorías, tags, etc.) estarán bajo el directorio virtual /blog/ en nuestro servidor, dejando el directorio raíz libre para páginas que podemos crear con WordPress o fuera del CMS.
Contenido antiguo
Ahora nos ocuparemos del contenido antiguo. Si antes teníamos una página llamada pagina1.php, ahora podemos crear una página en WordPress con el mismo contenido que la página original y asegurarnos de que su «slug» o enlace sea «pagina1». Ahora debemos asegurarnos de que los enlaces entrantes, ya sean de otras webs o de motores de búsqueda, encuentren esa página y que además les avisemos del cambio para que sea re-indexada correctamente.
Para ello vamos a editar nuestro archivo .htaccess en el directorio raíz y antes de las reglas de permalinks de WordPress, vamos a añadir:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^/pagina1.php [NC]
RewriteRule $ /pagina1/ [L,R=301]
Esta regla hace una redirección externa a /pagina1/ cuando alguien intenta acceder a /pagina1.php dando un código 301 (Movido permanentemente) y para de analizar reglas (L). Esta regla se podría mejorar mediante expresiones regulares para detectar todas las páginas, pero eso ya se sale del alcance de este artículo.
Y creo que eso es todo, aunque hay muchos más detalles en los que no he entrado. Si alguien muestra interés puede que amplíe la serie.


Muy útil claro. Acabo de modificar mi página principal siguiendo tus instrucciones y ha salido a la primera (que no es poco para una usuaria media). Gracias.